
JWT Login&Register Panel | Node.JS & MySQL
Herkese selamlar arkadaşlar, uzun zamandır hem iş gereği hem de kişisel projelerimden ötürü .net etkisinden bir türlü çıkamadığımı fark ettim. Daha önce ki yıllarda .Net dışında Php, Node.JS, ve Swift ile (*web ve mobil alanlarda) geliştirdiğim projeleri hem unutmamak hem de sizlere bir şeyler öğretmek için tekrar ele alacağım.
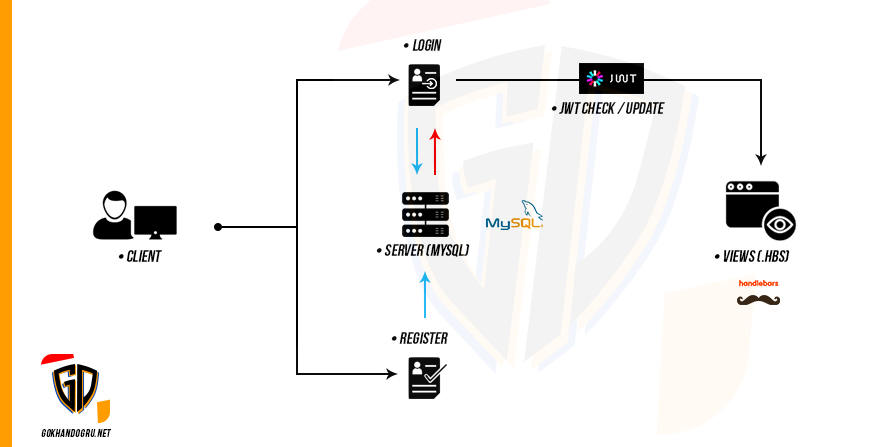
Şimdi senaryomuza bakacak olursak.. JWT,MySQL ile giriş ve kayıt olmayı en basit şekilde kurgulayalım.

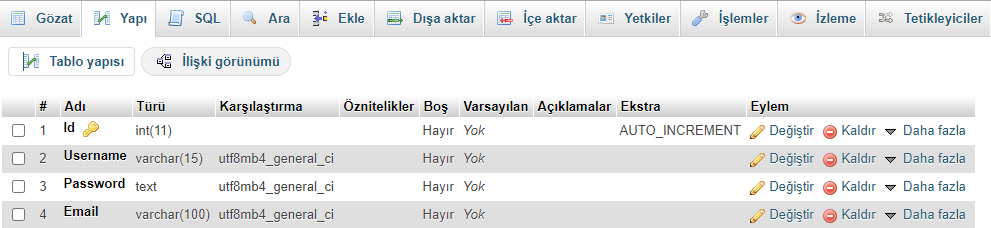
Node.JS işlerimize başlamadan önce MySQL serverimiz de “NodeLoginDB” adında bir database oluşturalım.

Veritabanımızı başarılı bir şekilde oluşturduktan sonra Node.JS’e geri dönüp hemen terminalden veya bash’den gereken paketleri kuralım:)
- Terminal veya bash >
- npm install hbs
- npm install bcryptjs
- npm install cookie-parser
- npm install dotenv
- npm install jsonwebtoken
- npm install mysql
- npm install -g nodemon
Ana dizine app.js adında bir script oluşturup kurduğumuz paketlerin gerekli bir kısımını Importlamaya başlıyalım:)
CSS, JS ve Images dosyalarımızı projemizin assets klasörüne dahil etmeyi de unutmayalım:)
Projemizin view katmanını Handlebars (.hbs) ile yapacağımız için view engine’miz de belirtiyoruz ve ana dizine views adında bir klasör oluşturuyoruz.
Cookies ve json işlemleri için klasik encodedleri de app.use ile ekliyoruz.
Routes ayarları yapmak için ana dizine Routes adında bir klasör oluşturalım ve içine auth.js atında bir script oluşturalım.
Bütün işlemleri yaptıktan sonra app.js scriptimiz bu şekilde olacaktır.
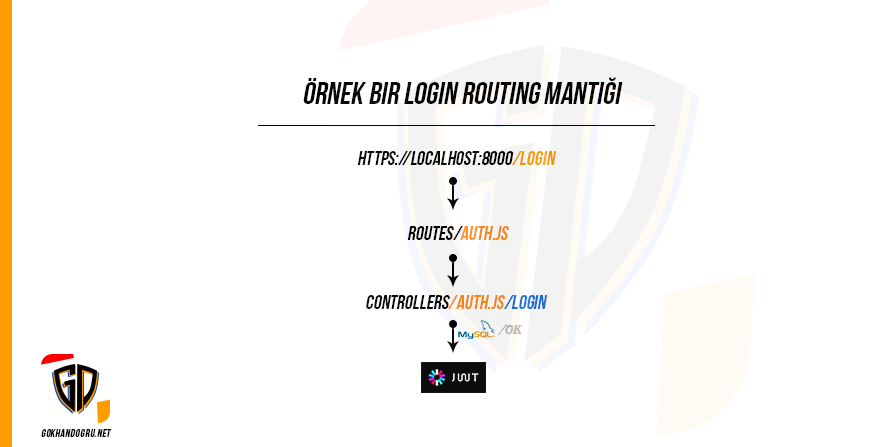
Burada routing mantığını iyice kavramanız gerekiyor, yanlış bir routing yaparsanız <form action=”…”> veya herhangi bir yönlendirme de yanlış adrese gider durursunuz o yüzden app.js bittikten sonra iyice kodları okuyup, bu kod nasıl işliyor/nasıl yönleniyor diye bakmanızda fayda var 🙂


Şimdi sitemize ../auth olarak gelen requestleri yönlendirmek için ana dizine routes klasörünü açıp auth.js scriptini oluşturalım.
Eveeett routing,asset vb ayarlamaları yaptıktan sonra şimdi sıra geldi MySQL‘e bağlanmamıza…
Ana dizinimize .env adında bir settings dosyası oluşturalım ve database bilgilerimizi yazalım.
routes/auth.js‘den gelen ../login ve ../register requestleri yönlendirecek olan controllers klasörü açıp, içine auth.js scriptini oluşturalım.
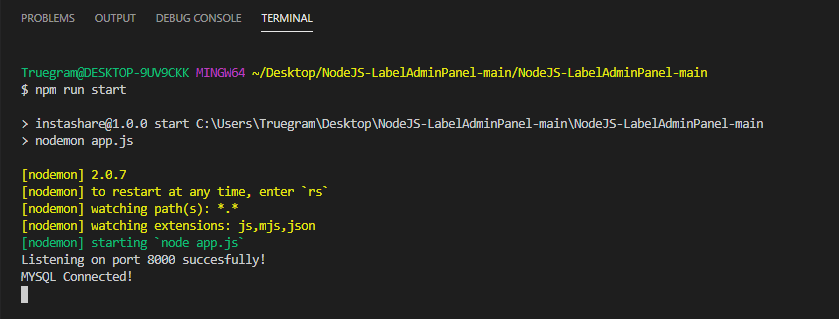
Şimdi MySQL bağlantısını kontrol edebilmek için ” npm run start ” yazarak localhost’u hayata kaldırıyorum..

Leeeeeeeetttsss goo…

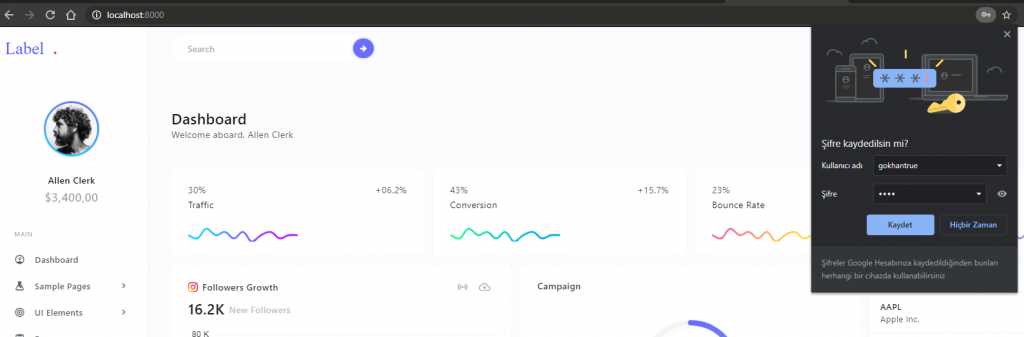
Evet projemiz başarıyla MySQL’e bağlandığını görüyoruz:) Şimdi github’da paylaştığım tasarımı projemize dahil ediyoruz eğer sizin beğendiğiniz bir login®ister page var ise onu projenize ekleyebilirsiniz. *NOT* Kendi tasarımınızı kullanacak iseniz <form action=”/auth/login” method=”POST”> bölümünü eklemeyi unutmayınız.
Label Admin Template Source;
- assets : https://github.com/dgokhan/NodeJS-LabelAdminPanel/tree/main/assets
- views : https://github.com/dgokhan/NodeJS-LabelAdminPanel/tree/main/views
Githubda ki assets klasörünü ve views .hbs’leri indirip projeye dahil ettiğimize göre sıra auth.js‘e kayıt olma ve giriş yapma methodlarını eklemeye geldi..
#Register
Kayıt olma bölümünde ilk önce kullanıcının bize gönderdiği kullanıcı adı ile veritabanında arama yapıyoruz. Eğer o kullanıcı adına sahip birisi var ise ‘That username is already in use’ bilgisini dönüyoruz eğer böyle bir kullanıcı yok ise kullanıcının şifresinin hashlenmiş halini veritabanına gönderip üye olmasını sağlıyoruz:)
Unutmayın.. ne olursa olsun hiçbir zaman database’ye görünür bir şekilde şifre kaydetmeyiz! Şirketlerin kendilerine göre yazdığı şifreleme ile veya MD5 gibi şifrelemeler ile şifrelenir. Bizde şifrelerimiz açık bir şekilde gözükmemesi için bcrypt ile şifremizi hashleyeceğiz. Böylelikle olası bir database saldırısı sonucunda verilerimiz çalınsa bile müşterilerimizin şifrelerini bulmalarını zorlaştıracağız..
Yukarda bahsi geçen abimiz bu kadarcık bir kod 🙂
#Login
JWT ile ilgili kodlarımız;
maxAge: 20000 bırakırsanız giriş yaptıktan 20 saniye sonra token ölecektir ve kullanıcıyı tekrar login sayfasına yönlendirecektir. Eğer tokenin 1saatte ölmesini istiyorsanız maxAge: 3600000 yapmanız gerekmektedir. (1saniye = 1000ms ‘den istediğiniz dakikayı ayarlayabilirsiniz. (1000*60)*dakika )
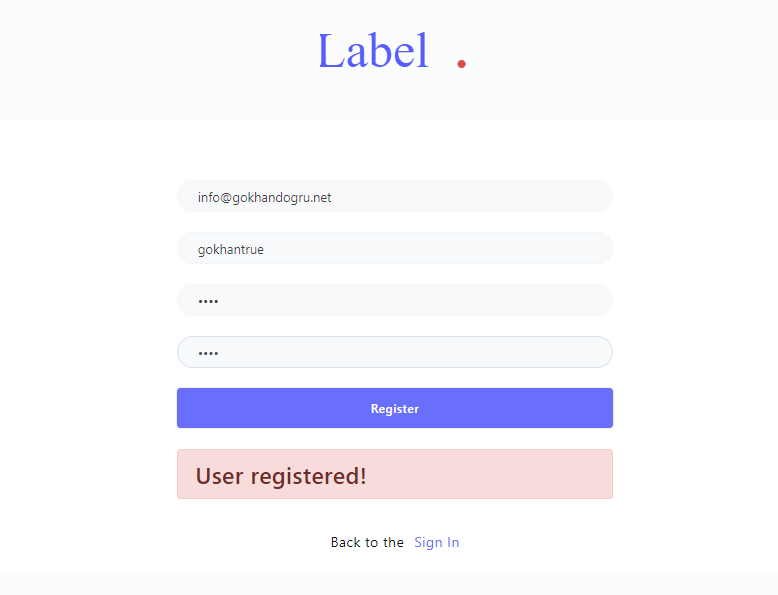
Şimdi localhost:8000‘i yenileyip localhost:8000/register sayfasına gidelim ve kayıt bilgilerimizi girelim:)

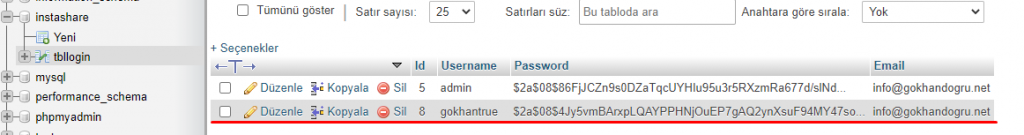
Evet başarıyla kullanıcı kaydımızı olduk fakat bildirim yeşil yerine kırmızı bir uyarı gibi olmuş, bunlar hep hızlı kod yazayım derken copy&paste hatalarınadn:).. neyse orayı makaleyi paylaşmadan hemen önce düzenlerim:p Bu arada gelin veritabanımıza bir bakalım:)

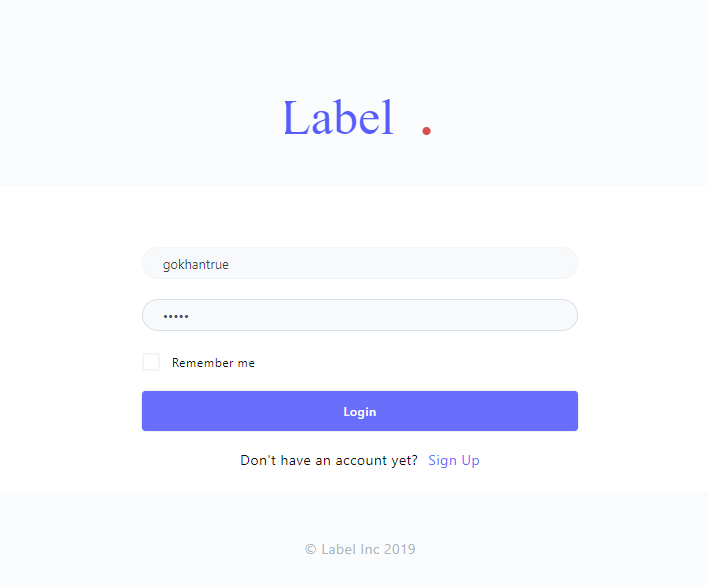
Kayıt olma başarılı ✔️bir de giriş yapmayı deneyelim bakalım..



Şimdi database işlemlerimiz ve token oluşturmamız tamam geriye sadece siteye giriş yaptıktan sonra cookies’de ki token kodunu kontrol etmek kaldı..
Hemen routes/pages.js‘e geri gelip verifyToken adında bir function açalım..
Ardından ../ anasayfaya yapılan requestlere verifyToken yapıp tokeninin yaşayıp/yaşamadığını kontrol ettirelim.
Eğer token yaşıyor ise kullanıcı hiç bir sorun yaşamadan sitede ki işlemlerini yapmaya devam edecektir.
Fakat token süresi biter ise kullanıcı direk giriş yapma ekranına yönlendirelecektir.
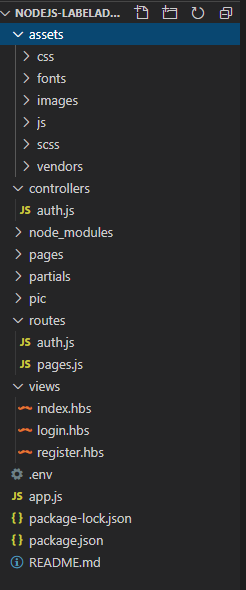
Proje ağacımızın son hali;

Bu yazımızında sonuna geldik. Bu makalede NodeJS & MySQL veritabınında ki kullanıcıyı JWT kontrolü ile giriş yapmayı ve veritabanına kaydolmayı anlatmaya çalıştım.
Eğer projelerden vakit bulabilrsem yakında NodeJS, Swift ve Xamarin dersleri de çıkarmaya çalışacağım.
Sağlıkla ve yazılımla kalmanız dileğiyle, hamınızı öpürem. 🇦🇿 🇹🇷 🖥️





