
Xamarin.Forms – XamNike UI
Herkese selamlar dostlar,
Geçenlerde paylaştığım XamFilm UI‘den bilgimi geliştirecek çok güzel geri dönüşler aldım. Bilgimin daha da artması ve githubda ki xamarin community’e faydamın dokunması adına hemen yeni tasarım arayışlarına girdim. Fakat ne kadar güzel tarafları olsa da üzüldüğüm noktalarda yok değildi.. mesela içeriklerimin ve sitenin dili Türkçe olmasına rağmen ziyaretçinin %17 Türkiye, %83ü yurt dışı olması beni biraz üzdü, durum böyle olunca ilerisi için fikirlerim birazcık değişti. O yüzden siteyi ilerleyen zamanlarda sadece kodların bulunacağı ingilizce ve türkçe olmak üzere ikiye ayırmayı düşünüyorum. İngilizce açıklamalarda çok fazla detaya inemesemde Türkçe makale tarafında güzel püf noktalarını, detayına kadar vereceğim. Her neyse bunlar ileri planlarımız şimdi gelelim konumuza XamNike tasarımımıza 🙂


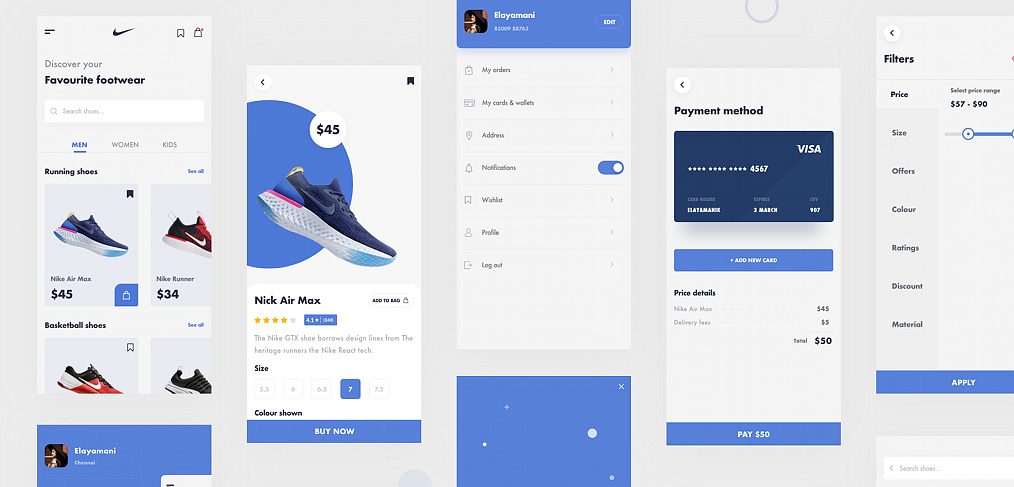
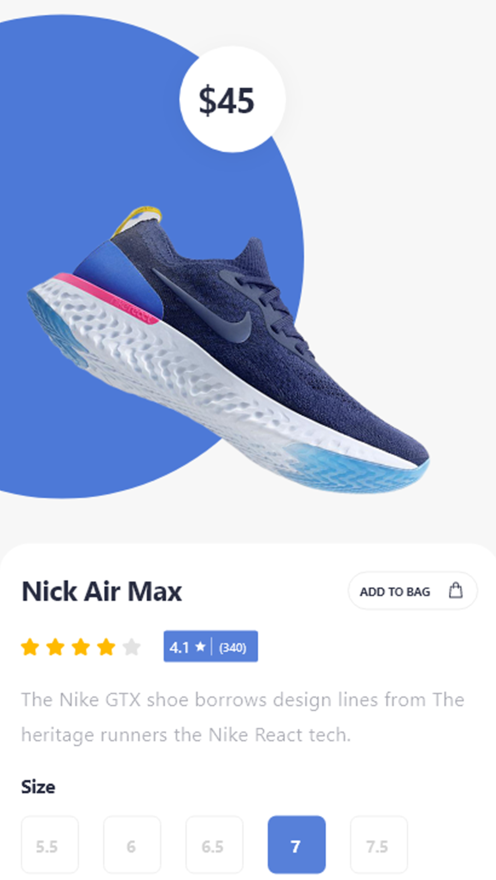
Tasarım aslında çok basit gözükse de ürün ve ürün arkasında ki mavi daire yerleştirmesi biraz işlerimi zorlaştırmıştı 🙂
Fakat birkaç deneme ile istenilene çok yakın bir sonuç aldım 🙂
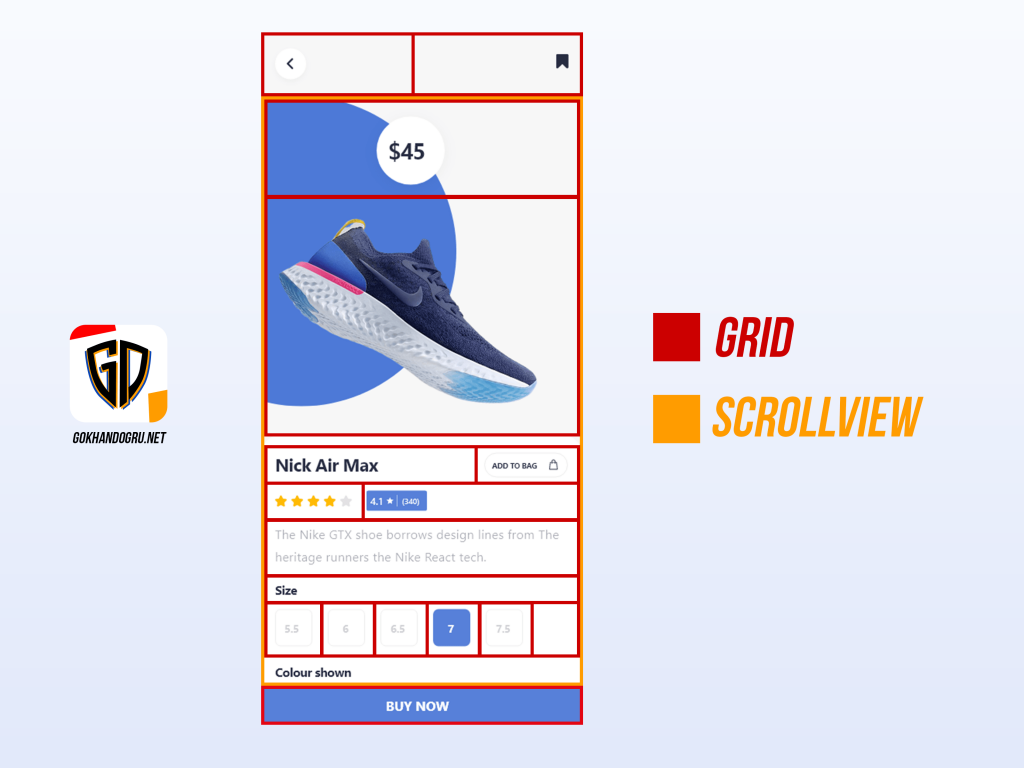
İlk önce mimarimizin Grid Row yüksekliklerimizi belirleyelim…
*NOT | Grid.Row = 1 ‘in Auto olma sebebi ScrollView kullanacağımız için ne kadar veri/tasarım varsa o kadar esneyip,bükülecek olmasıdır. Aynı durum ürün açıklaması içinde geçerlidir. Ürün açıklaması ne kadar uzunsa o kısım o kadar uzun olmalıdır herhangi bir boyut/piksel verirseniz olası durumlarda taşmalar veya büyük boşluklar görebilirsiniz o yüzden bu tarz esnek yerler için Auto kullanmalısınız.
Geriye gitmek için ve kaydetmek için biraz kolaya kaçıyorum ama gayet iş görür 🙂



Eğer ben üşengecim sen bana seriden github kodlarını gönder diyorsan buyruuunn;

https://github.com/dgokhan/XamNike
ve uğraşlarımızın sonucu:)

- Unutmayın ki proje MVVM olarak yapılmamıştır. MVVM örnekleri için başka makalelerde paylaşacağım bu sadece onpage-design’dir.
- Projede Material Design Icons ve ffimageloading kullanılmıştır.


